Figma allows you to collaborate with friends and colleagues on any project you like, providing you with an interface on which everyone can work together. Here are 5 of the best website Figma templates to help you prototype your site, as well as how to use them to their fullest potential.
Key takeaways
- Figma templates streamline website design and prototyping but require a web developer to make them functional.
- Choose templates based on your specific project type—portfolios, businesses, and landing pages need different layouts.
- Creating custom Figma templates offers a potential passive income opportunity through marketplace sales.
Figma allows you to collaborate with friends and colleagues on any project you like, providing you with an interface on which everyone can work together. When designing and prototyping a website, Figma can be an excellent tool to visualize your ideal finished product thanks to the community’s many custom-designed templates. From portfolio sites containing all of your personal experience to business websites with a contact page, services page, and more - Figma templates can help you create the website you have in mind.
Here are 5 of the best website Figma templates to help you prototype your site, as well as how to use them to their fullest potential.
How To Use Figma Website Templates
The users in Figma’s community have created countless templates to choose from, each with its own specific purpose and best use. Many of those templates are website templates, which you can use to plan out your website’s design. Before using any template, you should keep in mind that Figma’s templates are intended for design and creative purposes only. In other words, if you try to use Figma’s interface to create a functional website, it will not work.
Follow these steps to find and implement Figma templates:
- Choose a template. The Figma community is incredibly active, and the service even provides a community section where users can post their own templates. For more niche templates and other great options, you can check out marketplaces like Whop, which provide thousands of the best figma website templates, templates for any purpose you can imagine.
- Add your template. To use a Figma template, you’ll need to click on the “Templates” tab in the left sidebar once you open the software. From there, you can select a pre-made Figma template from the community, or upload your own.
- Customize your template. Now for the fun part! After you’ve picked out the perfect Figma template for your project and added it to the Figma software, it is time to start customizing your webpage to your needs. You can change colors, add or edit photos, include your company’s logo, and move around page components during this stage. Because this is a prototype and not your website’s final design, feel free to experiment with various different looks.
- Export your template. After editing your template, you can save it and export it to your website! Then it’s time to work with a web designer to make your design not just beautiful, but fully functional, too.
Figma templates are a great way to quickly and easily create websites. They provide an easy-to-use platform for creating stunning designs with minimal effort. With Figma, you can create beautiful webpages in minutes without having to learn complicated coding languages or design principles. This makes it ideal for both experienced designers and those just starting out in the world of website design.
The main benefit of using Figma is its user-friendly interface that allows users to quickly get up and running with their projects. The drag-and-drop feature makes it simple to move elements around on the page, allowing users to customize their pages as they go along. Additionally, there are plenty of prebuilt components available which make it easier than ever before for anyone to start building a website from scratch without any prior experience or knowledge about web development tools like HTML or CSS.
How To Choose a Template
There are lots of Figma website templates available on the internet, and choosing one for your project can be challenging. Thankfully, it is easy to find and choose an appropriate Figma website template for your project if you know how to approach this task the right way.
First, consider which type of website you are creating. Are you creating a portfolio, a business website, or a landing page for a project? Each of these projects will need a different website layout and will require different information to be displayed on the page, so you should keep this in mind.
Next, consider whether you will need a full website template or just a homepage layout. While some Figma templates contain layouts for each and every page of the website, meaning you won’t need to worry about creating your own ‘Contact Us’ or ‘Services’ page, some only contain a homepage. Depending on how many pages your site requires and how much information needs to be on each page, you might need a template with more or less pages. If you are representing a business, you will probably need lots of pages, while an individual creating a personal portfolio or resume webpage might only require a single landing page.
Top 5 Figma Website Templates
By now, if you’ve been paying attention, you probably understand how Figma templates can help make your life easier when you’re designing and prototyping a website. But, as we mentioned, you can’t just use any template and expect it to turn out great; instead, you’ll need to pick out a template that is appropriate for your project. There are a lot of Figma templates out there on the internet, and some will likely suit your needs better than others. For example, if you’re creating a portfolio site, you don’t want to use a website template intended for a business, as you likely have different requirements and need a different website layout than a company.
No matter what type of website you are working to create, using Figma templates can help you ensure that
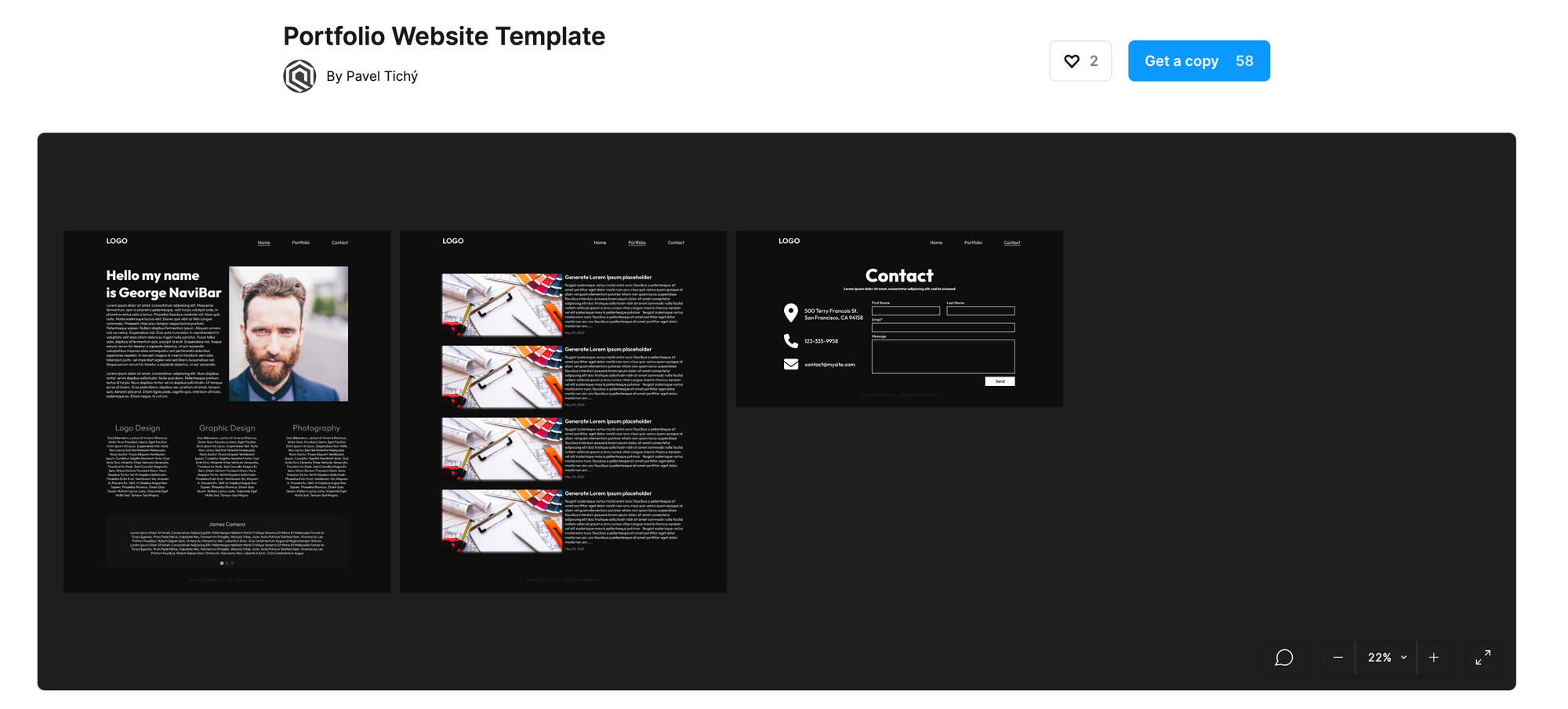
Portfolio Website Template

For a minimalistic portfolio website template, this sleek site by Pavel Tichý is the way to go. The main page contains a space for an image of yourself - or your work, whichever you prefer - along with a title, summary, and description of your best skills and services offered. Other pages allow you to go into more detail about your experiences, and a neat and simple Contact page ensures that potential clients and employees can easily find your information if they want to get in touch. You can even affix your logo (or your company’s logo) in the corner for cohesive branding.
Overall, this Portfolio Website Template is an excellent choice for those who are looking for a professional yet attractive way to display their achievements and experience all in one place.
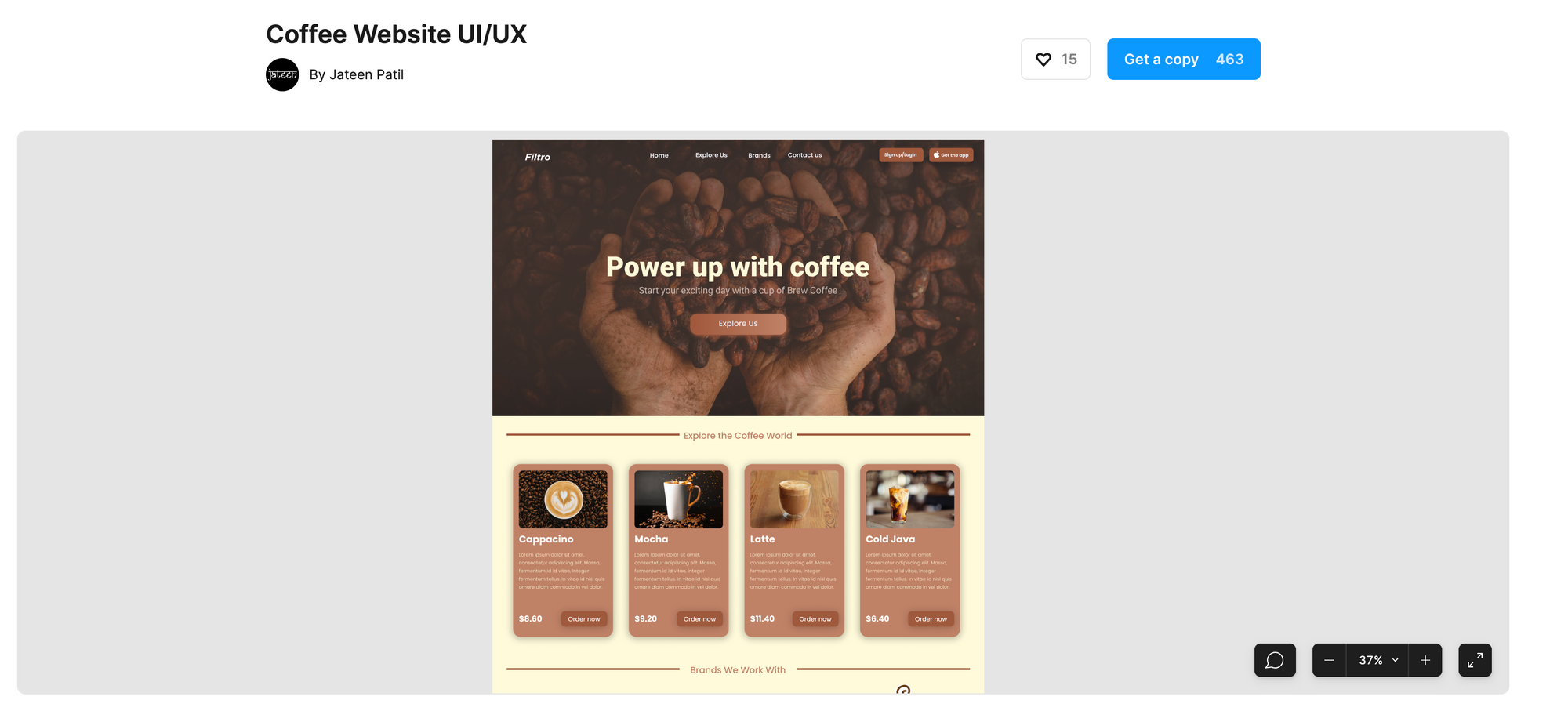
Coffee Website UI/UX Template

Creating a website for a coffee shop, cafe, or bistro and need help designing an eye-catching landing page? This Coffee Website UI/UX Template is your best bet. It offers space to place a large image at the top, along with a title, subtitle, and button, with space to list your products beneath. Customers will immediately be able to see what your business is, what you offer, and how much it costs just by glancing at your homepage. The brown/tan color scheme is of course perfectly fitting for any coffee shop or cafe, but it also suits casual restaurants, too.
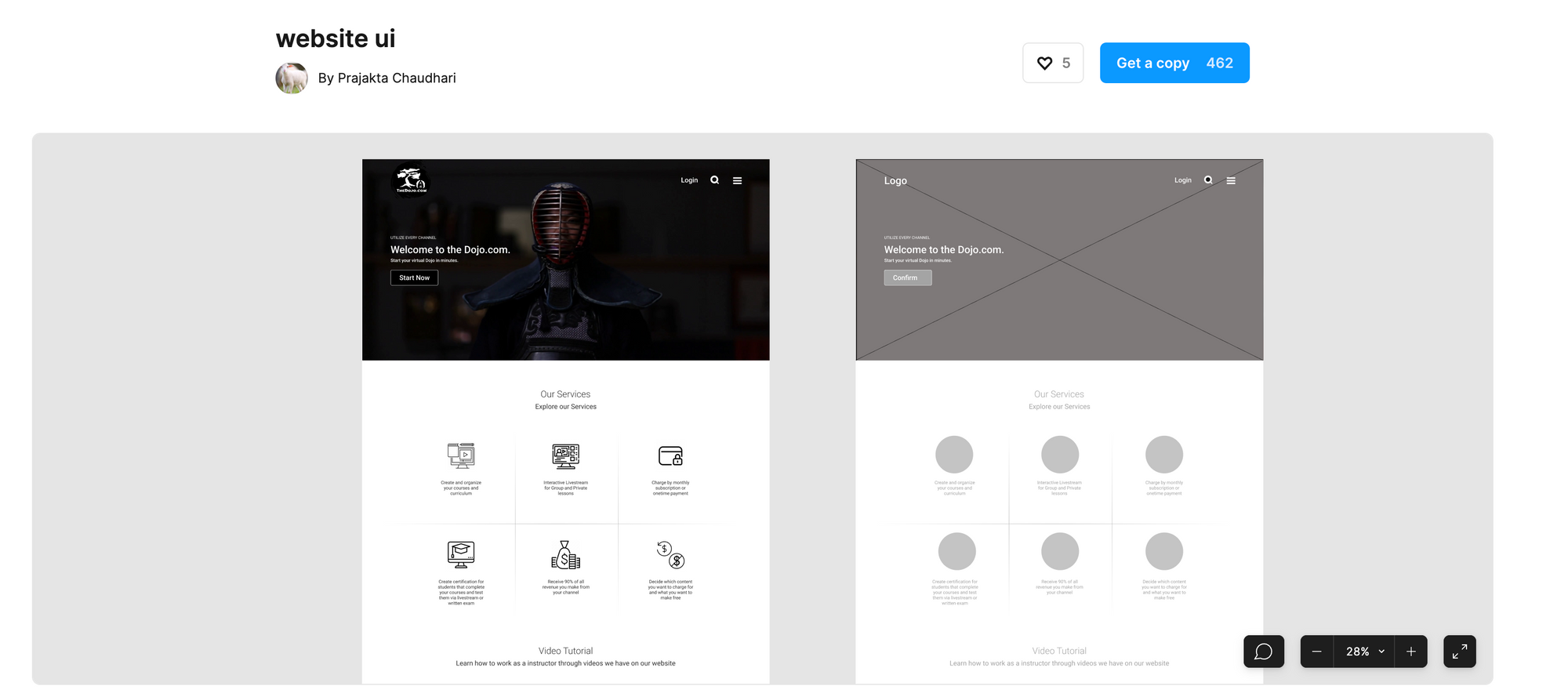
Minimalist Website UI Template

This Minimalist Website UI template is the perfect solution or any modern business that is hoping to create a memorable and cohesive online presence. The homepage puts your services front-and-center, with a large, eye-catching image at the top of the page. The layout ensures that your customers’ eyes are drawn to the information you most want them to see, without creating a forced or ‘salesy’ looking website.
Additionally, we love that this template features a large ‘Contact Us’ section at the bottom of the homepage. Including a call to action on your website is incredibly important if you want users to take action after viewing the content on the homepage, and this section is perfect for ensuring that potential leads send that email, press that button, or make that call.
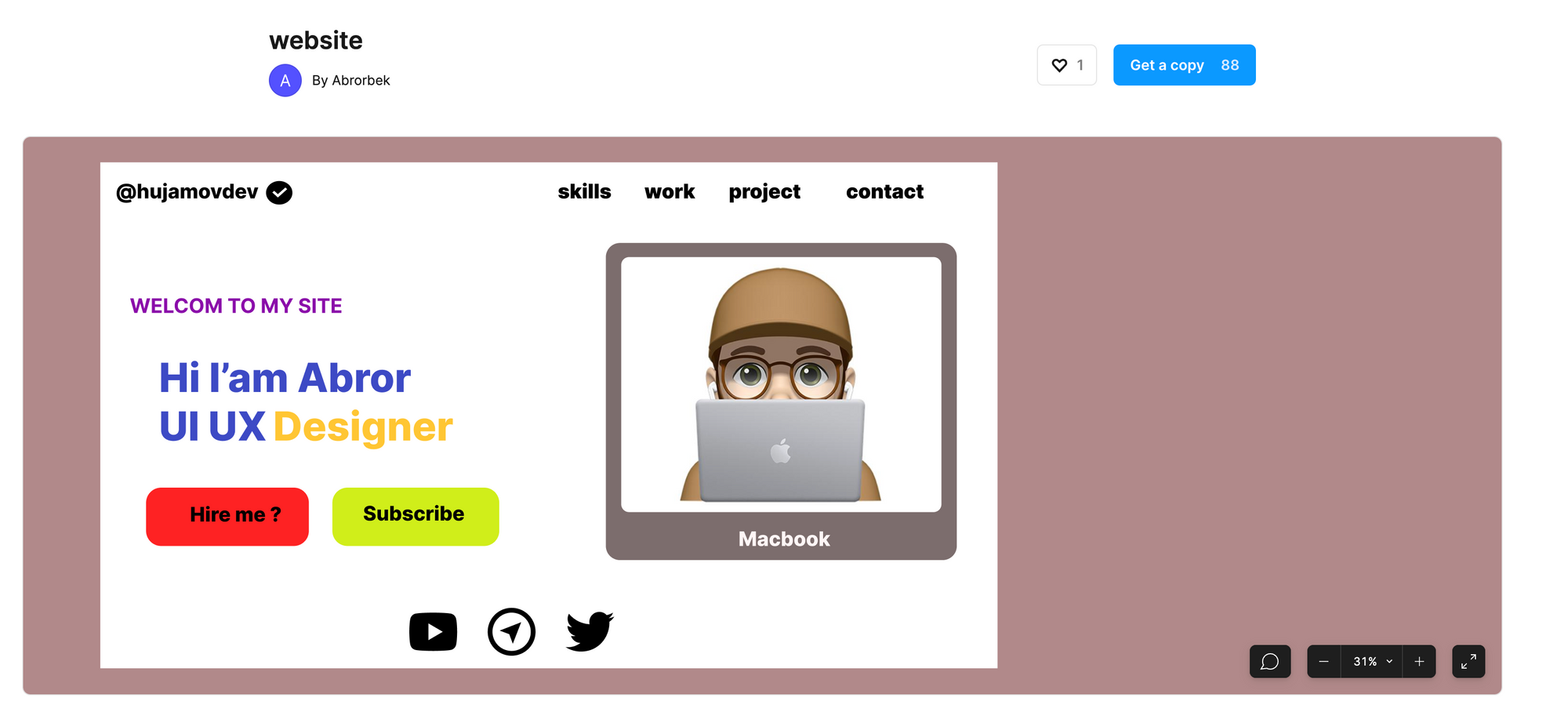
Modern Portfolio Website Template

While some industries call for a simple, neat, black-and-white portfolio, other professionals want their digital portfolio to include a little more of their personal touch. This Modern Portfolio Website Template allows you to do just that, introducing a place for your Apple face emoji on the main page along with large bright buttons and a simple introduction.
The font evokes feelings of youth and modernity, too, making this website the perfect pick for any young professional looking to make it in the IT field or as a creative. You can also list links to your social media at the bottom of the page thanks to the large social media buttons, meaning your portfolio can essentially serve as a hub for your entire digital presence. While others are still using their same Linktree profiles from three years ago, you can create a stand-out hub for yourself using this Figma template.
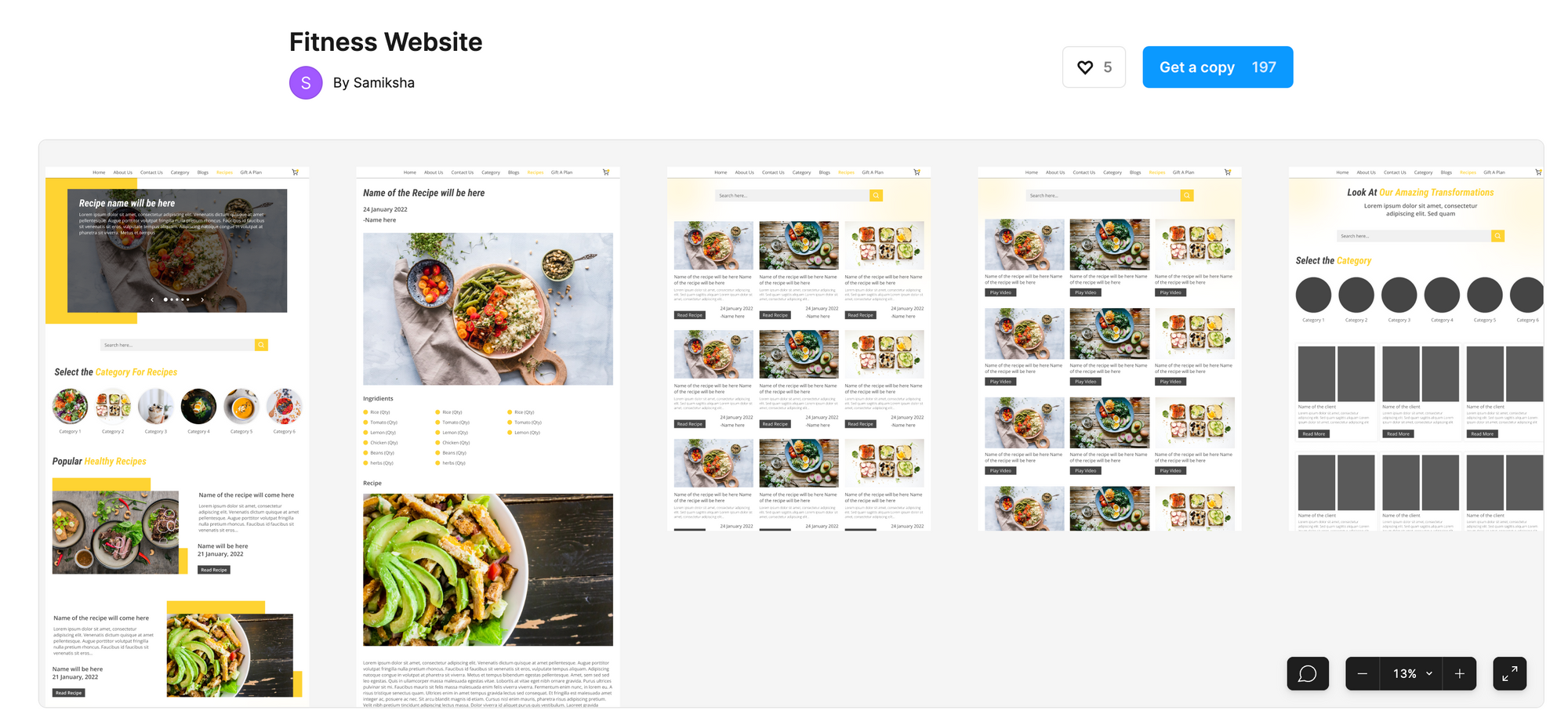
Fitness Website Template

For a thorough template that contains all of the information and pages a company could ever need, this Fitness Website Template has it all. This template doesn’t just include a homepage, but also a blog/articles page, a recipe list page, a contact page, and so much more. While it is styled to fit a fitness theme, meaning it would be perfect as is for any fitness or health-related business, this template could be easily adapted to suit the needs of any modern business. Simply switch up the recipes page and replace it with tutorials for tasks related to your business, add testimonials, and change the images to suit your company.
One plus of the Fitness Website Template is that it has plenty of room for you to incorporate images and other multimedia content, which are eye-catching and keep potential customers’ eyes on your page. This gorgeous and thorough template will allow you to express all of the information you need customers to know about your business, as well as provide them with additional resources with the built-in blog page.
Create Your Own Figma Template
If you don’t see a template that suits your website’s needs on this list, you might consider making your own Figma template. By creating your own template, you can put all of your ideas on (digital) paper and customize the layout of each page however you like. You can also start a little side hustle selling your new Figma templates. You can also reuse the template again and again if you need to make several similar websites.
Believe it or not, it actually isn’t hard at all to get started with creating your own Figma templates. You can even sell them on our Figma marketplace to grant yourself some extra passive income - hello, beer money!
To create your own Figma template, follow these steps:
- Create a Figma account.
- Go to the Template Library.
- Click the plus icon (‘+’) in the upper right-hand corner.
- Click “Create new file.”
- Name the file and write a simple description so you can find and identify your template later.
- Click “Create.”
- Add content to your canvas and create your ideal template. You can move frames into the canvas and edit them accordingly, adding text, changing colors, and more.
While getting started with creating Figma templates is not challenging, there is a lot of nuance to creating a fully functional and visually appealing website. As you create your first template, you might run into some challenges, but it will become easier as you become more experienced and complete more projects.
Whop Marketplace
When designing and prototyping a website, the last thing you want to do is start from scratch and spend hours trying to manually move every component on the page. Working with a template is a much easier and more practical way to create a site to which your prospective clients find easy to navigate and visually appealing. Thankfully, you can use resources like Figma to help you visualize your website using templates, develop a layout, and collaborate with others on ideas.

Whop’s marketplace is home to thousands of templates, from Notion templates to Figma templates and so many more. Whether you’re whipping up a personal portfolio to showcase your experience and skills to potential employers and clients or you’re making a company website for your clients, our community has no doubt created a template like the one you have in mind. You can even get started making and selling your own templates today!