Webflow and Framer are two popular website-building platforms, each offering unique features and capabilities. In this comparison, we'll explore the key aspects of Webflow and Framer to help you determine which platform is best suited for your web design needs.
Key takeaways
- Webflow's CSS-based class system enables faster styling by applying changes across multiple elements simultaneously.
- Framer suits UX designers familiar with Figma, while Webflow offers deeper customization and team collaboration features.
- Neither platform allows template switching mid-project, so choose your starting template carefully.
Webflow and Framer are two rising stars of the web design industry, with an estimated 14% of the world’s 27 million web developers opting for these platforms.
But you’re here because you’re considering which is best for you. So what’s the difference? In this review of Webflow vs Framer, we’ll analyze the key aspects of each platform and explain whether they’re really that different (they are).
What Is Webflow?
Webflow is a cloud-based website-building platform that runs on a web browser. As a visual-first platform, it allows for adaptive design, deep customization, and enterprise-grade hosting and security. It suits developers who want to make creative designs and functions a reality.
Launched in 2013 in San Francisco, Webflow is trusted by 3.5 million users and over 300,000 organizations, including Grubhub, NCR, Dropbox, and Refokus. Webflow is subscription-based (with monthly and yearly options), but there is also a basic free option for up to two websites.
Webflow has two routes to creating a site:
- Design and host entirely on Webflow, or;
- Design the site on Webflow, then export the code to host it on your own server.
The first option is what most users go for, as Webflow’s servers are reliable and provide easy updates via their content management system (CMS). The second option is generally used by professional web agencies that would rather update and code on their end.
What Is Framer?
Framer is a website-building platform that runs in either a browser or a stand-alone desktop application. It allows users to convert prototypes into functional websites. It suits UX designers and fans of Figma.
Launched in 2015, its previous iteration (Framer X) was a site and app prototyping tool, but since the rise of Figma, it’s pivoted towards web design, building, and publishing. Today it’s used by big companies including Space X, Zapier, and Dribble.
Framer has a community of over 21.5k members, who enjoy access via subscriptions (monthly or yearly) ranging from free to $40. There's bespoke pricing for large enterprise models.
What's the Difference Between Webflow and Framer?
Let's look at Webflow and Framer regarding the different features.
Creating designs with Weblow and Framer
Webflow: Creativity freedom, without the code
Webflow is designed to give the user creative freedom without the need to manually code. This may not seem like a big deal, but given the sheer amount of creative freedom you have, it sets it apart from the majority of its rivals. Despite that, you can still edit CSS3, HTML5, and JavaScript manually if you wish.
The defining part of the Webflow design approach is the ‘box model’. Layout and design are achieved by dragging and dropping into grid slots as Webflow translates that into code. This means drag and drop doesn’t quite work as you may expect in comparison to other website builders, but there is more potential.
You can also build rapidly while fine-tuning on the fly by using pre-built elements or accessing your previously saved custom components. Like Framer, you can also import Figma designs into Webflow via the Figma to Webflow plugin.

Framer: Prototyping to reality
Framer has a very intuitive design system, with a similar working method to Figma (making it perfect for fans of prototyping and animations). Thanks to a Framer plugin for Figma, you can even quickly convert your Figma designs to HTML for Framer importation. This is a huge bonus for anyone who likes to create on Figma first.
Pages on Framer are built with ready-made elements, such as sections, media, and navigation tools. You can also create custom components in the Assets section and even custom code. But unlike Webflow, the focus seems to be more on utilizing pre-made elements.
Designing on Framer allows dragging, dropping, and stretching images in a very intuitive manner—which is different from how Webflow requires you to enter sizes numerically. There’s also a generative AI tool, which seems to help get the ball rolling but shouldn’t be relied upon as a finished design.

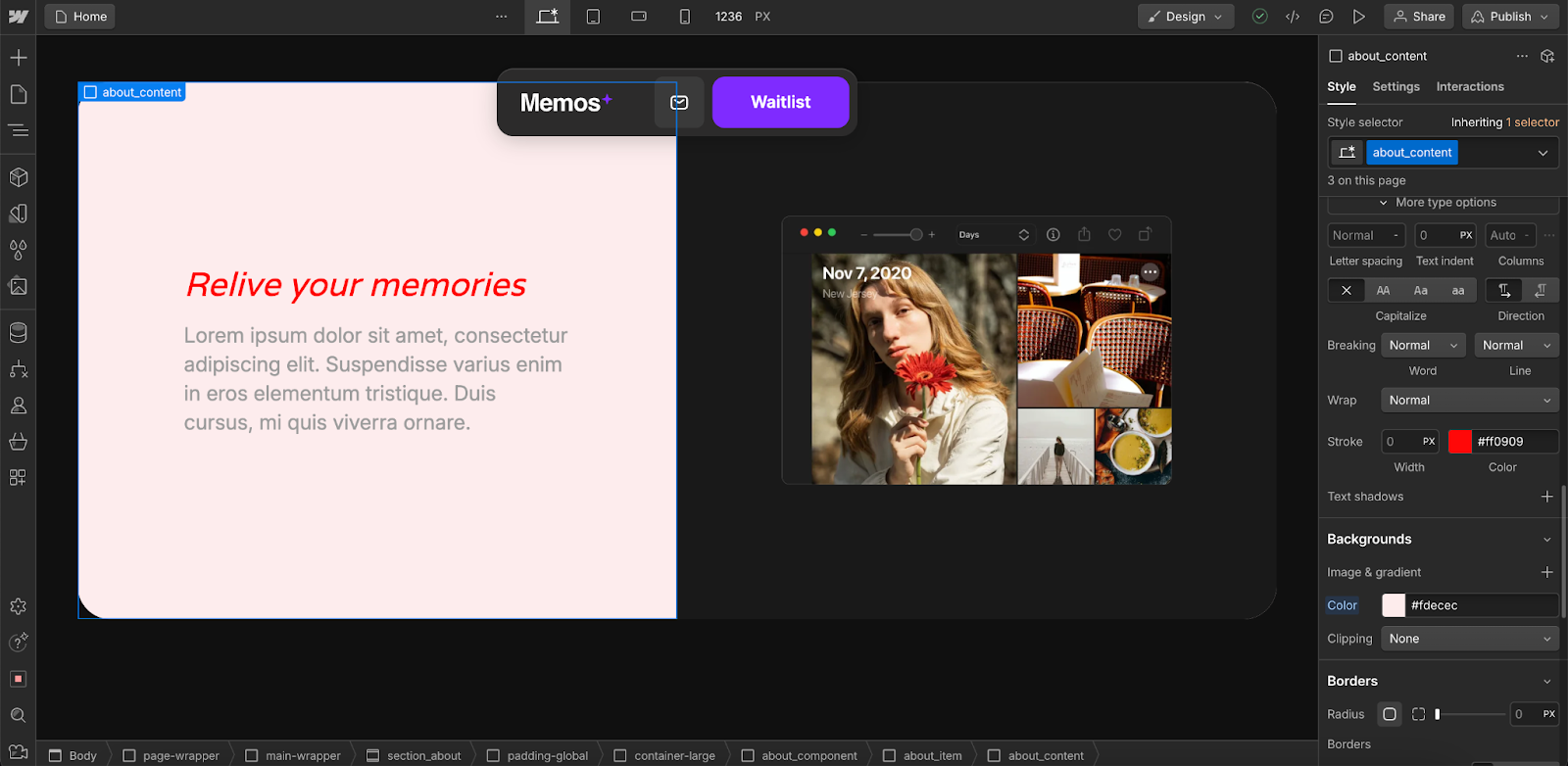
Styling options
Webflow
One of our favorite things about Webflow is its ease of styling. It makes use of a CSS-based class system, so you can save styles and apply them to different elements very quickly. This is a serious time saver. Make one change to your parent class and it affects all the other related elements. For example, you can quickly edit the styling of ‘Large Buttons’ without affecting all your other buttons. We also enjoy the way that you have to name your classes. This seems to help with organization and avoid a situation where there are 50 of the same text boxes to differentiate between.
There are also thousands of fonts to choose from in Google’s and Adobe’s range, but Webflow allows you to upload any font you may have (in WOFF, TTF/OTF, WOFF 2.0, EOT, and SVG formats), allowing you to push your styling beyond its pre-included options.
The use of images is as simple as a drag-and-drop upload and insertion. But you’re very limited to image editing within the platform, so you’ll need to do that externally.
If you want to upload and export content and digital products they must be CSV files. If that file contains more than 50 items, you’ll be forced to upgrade to the business site plan.

Framer
Styling is very simple on Framer, with all the usual parameters you’d expect. You can also keep your website looking consistent with text styles and shared colors. However, there isn’t a CSS class system like the one offered by Webflow, which does alter the workflow and limits how quickly you can change specific elements of the same type.
Framer provides a wide range of built-in web fonts, including those from Google and Fontshare. You can also upload your own custom font files. This is something you’ll need to do if you’re importing a Figma project, as the two platforms don’t share the same typefaces.
Image and media insertion is very simple too, as you just select ‘Choose Image’ on an image layout element.

Selection of templates
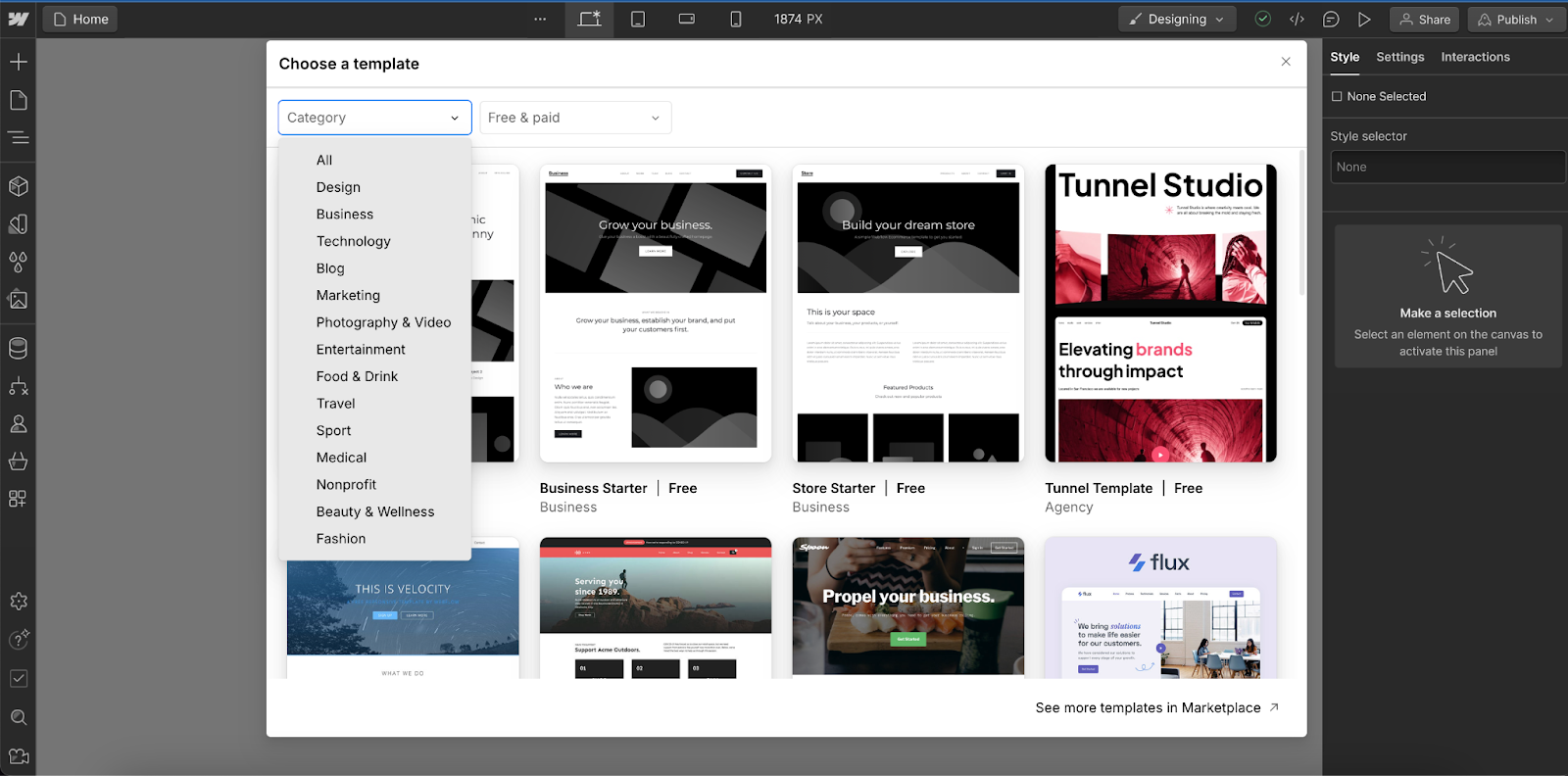
Webflow
Webflow boasts a unique community approach, with tons of templates and layout features to choose from that are created and shared by other Webflow users.
There are around 2,000 templates in the Webflow library, but only around 48 are currently free. But fear not, once you’re on a paid subscription, the doors to the template buffet open. Discovering the right choice for you is relatively simple, with search features allowing for industry, style, features, and language choice.
We find the templates to be impressive, capturing contemporary web trends and including pre-built features that are fully customizable. They also often include animations (called ‘Webflow Interactions’), which is a real step up from other website builders (but something Framer also offers).
It’s important to note, however, that Webflow does not allow you to switch from one template to another once you’ve started a design. You can of course edit the template as you wish, but you can’t flick from Template A to B. So, you’ll need to think wisely in advance (which is a decision aided by the template live preview function).

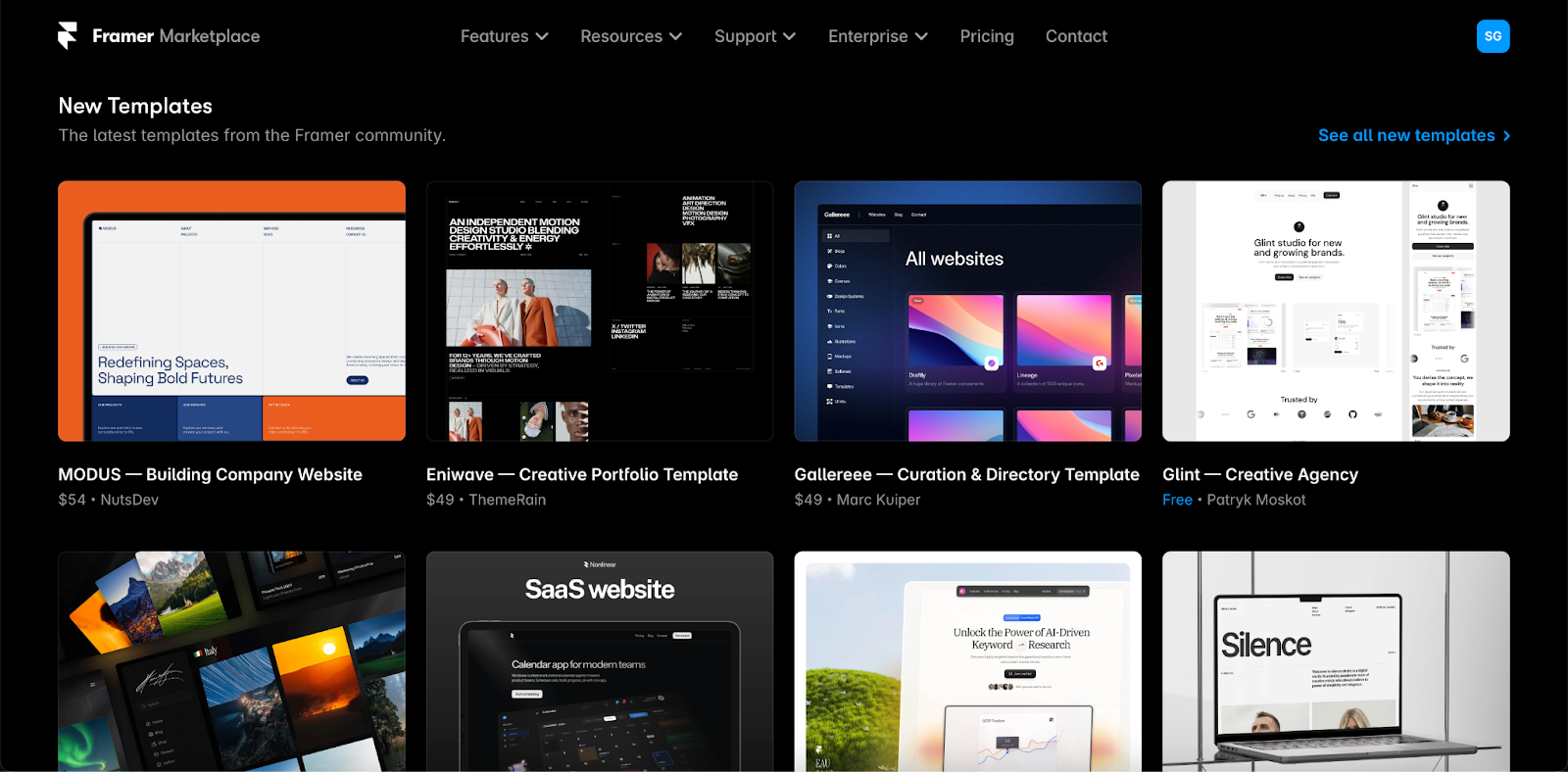
Framer
The Framer ‘Marketplace’ also provides a large selection of templates (around 870 new designs per year); Framer even says they’re overwhelmed by the community’s submissions. However, with such a wide choice, you can easily stand apart without having to build up from a blank canvas.
Template selection is simple, as they’re all separated into intuitive categories. All their templates go through a Framer review process, ensuring they’re of high quality and that you don’t waste your money. At the time of writing, there are 294 free templates, with many others requiring a purchase.
Like Webflow, if you want to change your current template, you’ll need to start a new project and assign that to your site.

CMS
Webflow
Webflow is not just for the solo designer, with team and agency collaboration considered throughout via the native CMS. For example, you can build a page with elements that part of your team has designated for your brand, to maintain consistency.
You can apply for roles, such as site manager, marketer, designer, and content editor in the CMS too. This prevents select team members from touching things that need to be left unedited and improves the ease of use. Anyone can leave comments and feedback.
Larger teams can also opt for ‘Webflow Enterprise’, which unlocks a wider range of tools to collaborate and build without designer assistance. You can even customize how your CMS works, adjusting it to your needs and scale.
For brands that have staff that need to upload files and content at any moment, the CMS is easy to use, with clearly defined CMS fields (as you’d expect in any other CMS platform).
We’re also impressed by the localization options via ‘Webflow Localization’; this prevents the need to duplicate pages manually, with a slick system for different languages and content.
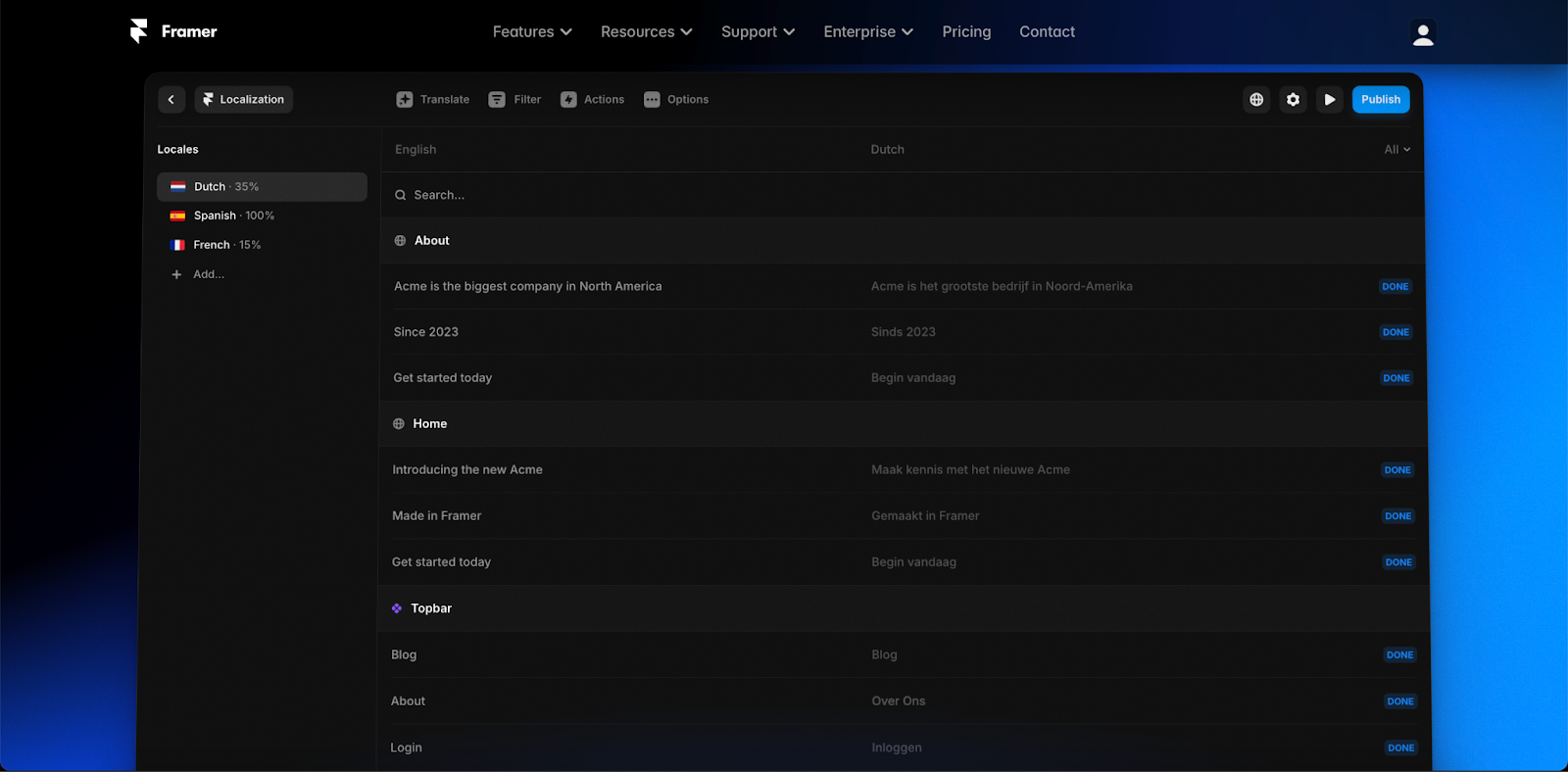
Framer
Framer also includes CMS, allowing you to manage and update content on your site without the need to be a developer. From our understanding, you can’t assign roles, which limits how far you can trust it in a large team setting. But otherwise, it features all the options you’d demand from a CMS, such as the ability to use fields, conditions, and filters.
There’s also the ‘Collections’ function, which is effectively a database for you to store and reference pages and items throughout your site. You can also import data in a CSV file from any source.
Localization is a big selling point for Framer, with a dedicated localization system called ‘Locale’. It features a percentage to indicate how much of your site you’ve translated or localized. You can go deep here, from layer opacity to images and AI translations. It is, however, a paid feature after one use.

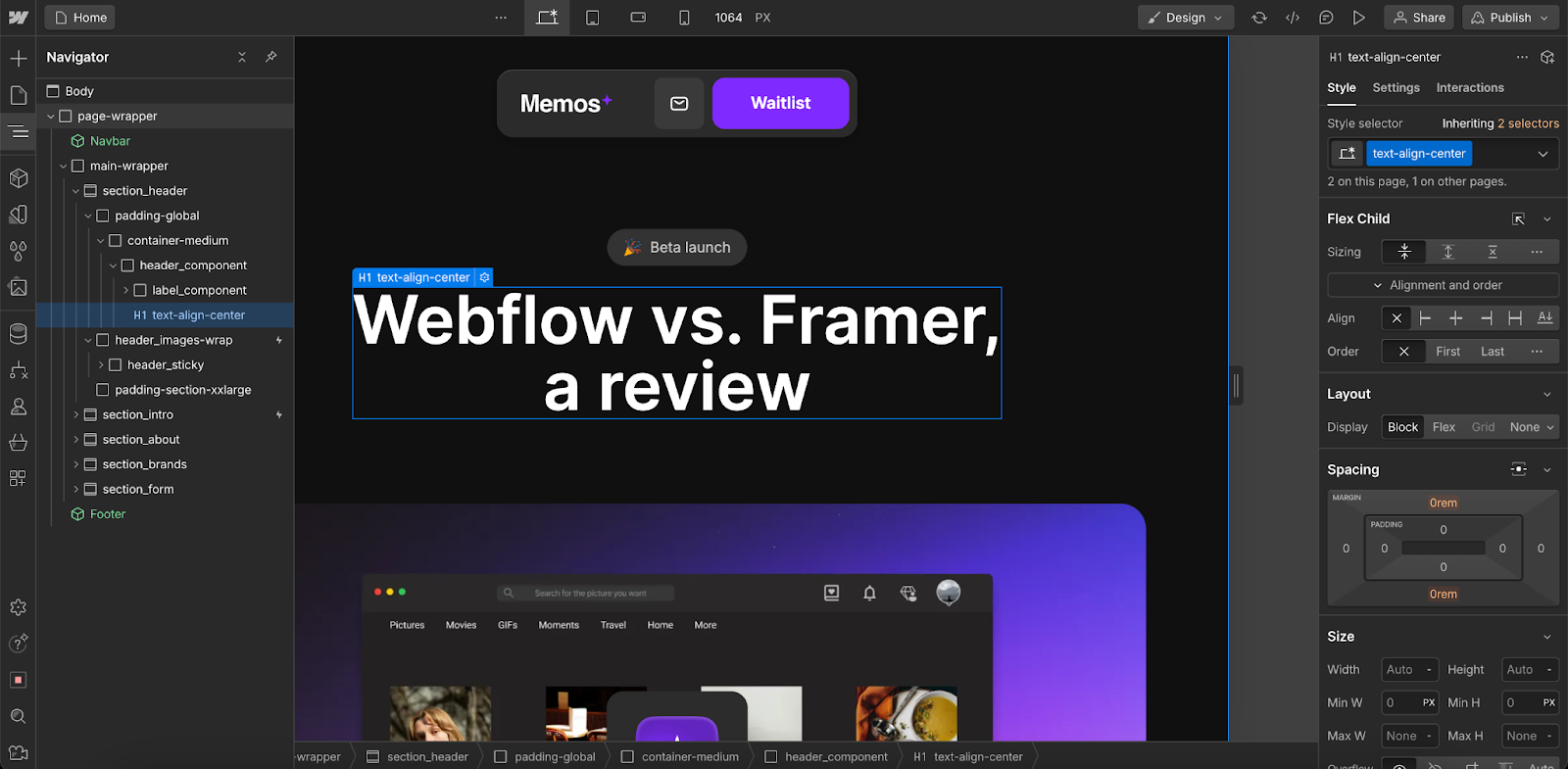
User interface
Webflow
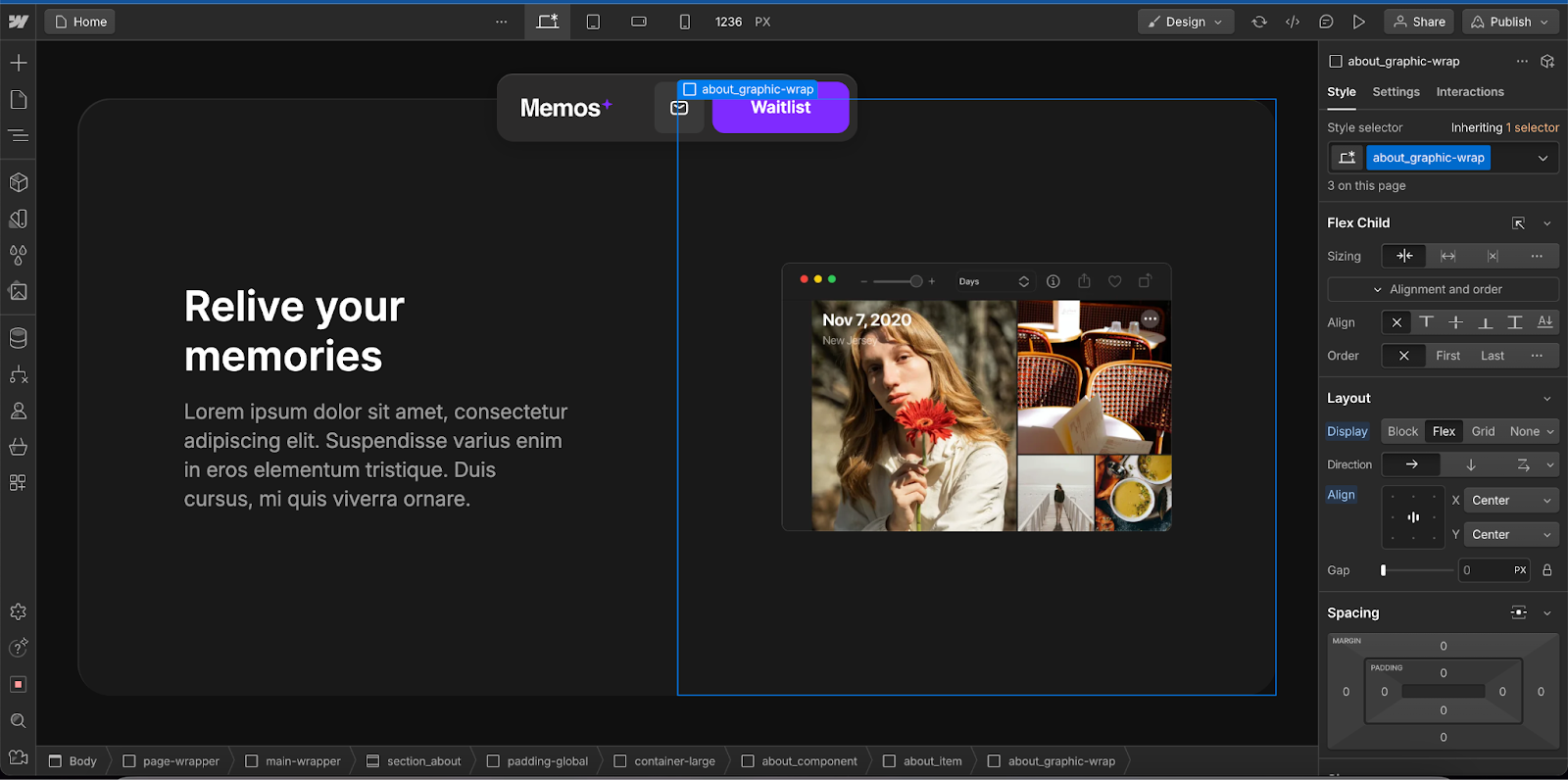
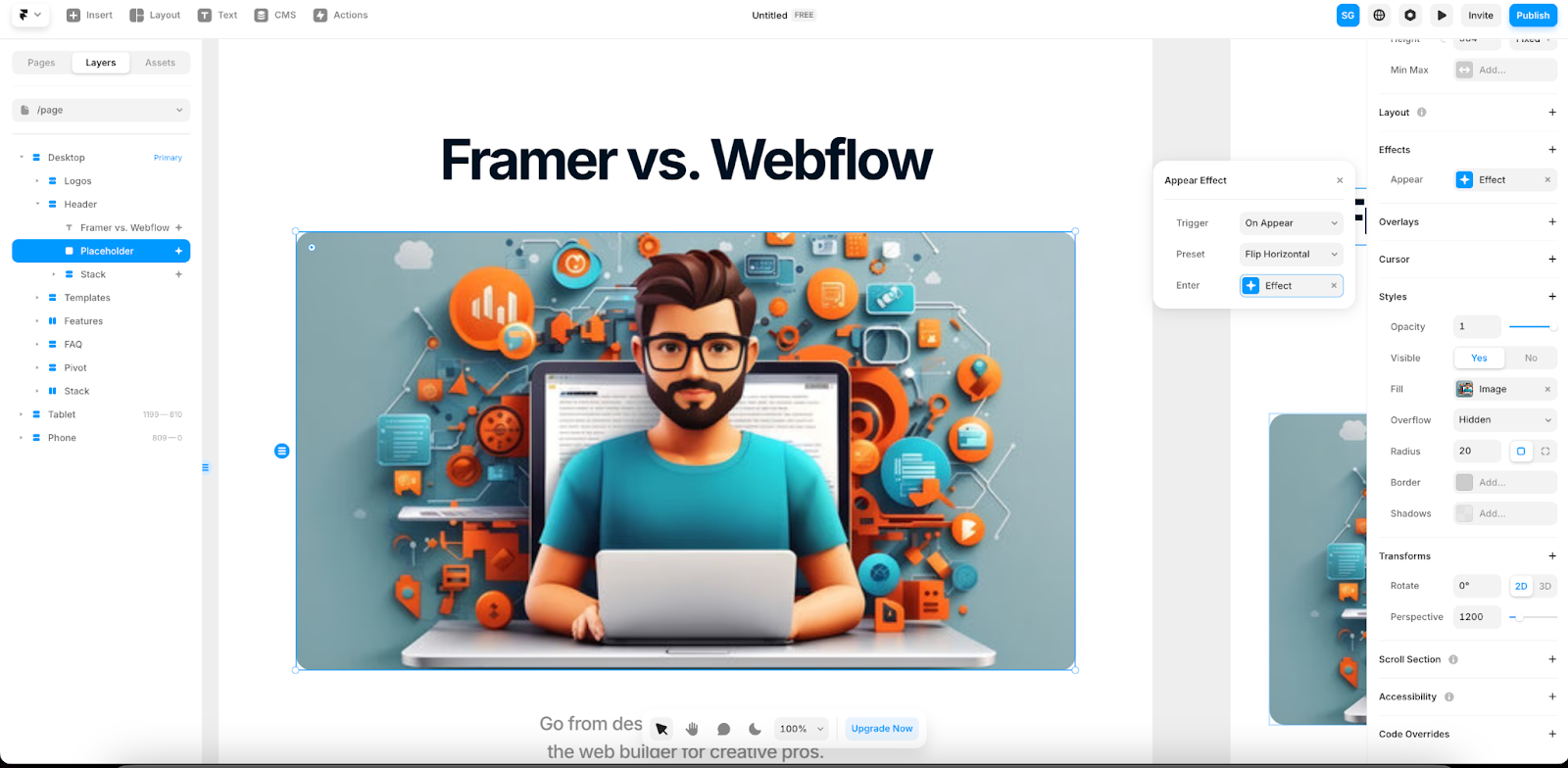
At first glance, the Webflow interface is overwhelming. However, we find it offers a very slick and organized system, once the initial learning curve phase is passed. It makes sense. The ‘navigator’, on the left-hand side, allows for quick organization and restructuring, while on the right you find all your CSS styling options.
There’s minimal page loading, which we know is often frustrating for other website builders. Instead, everything moves around in a slick manner and can be quickly located via icons and hover text.

Framer
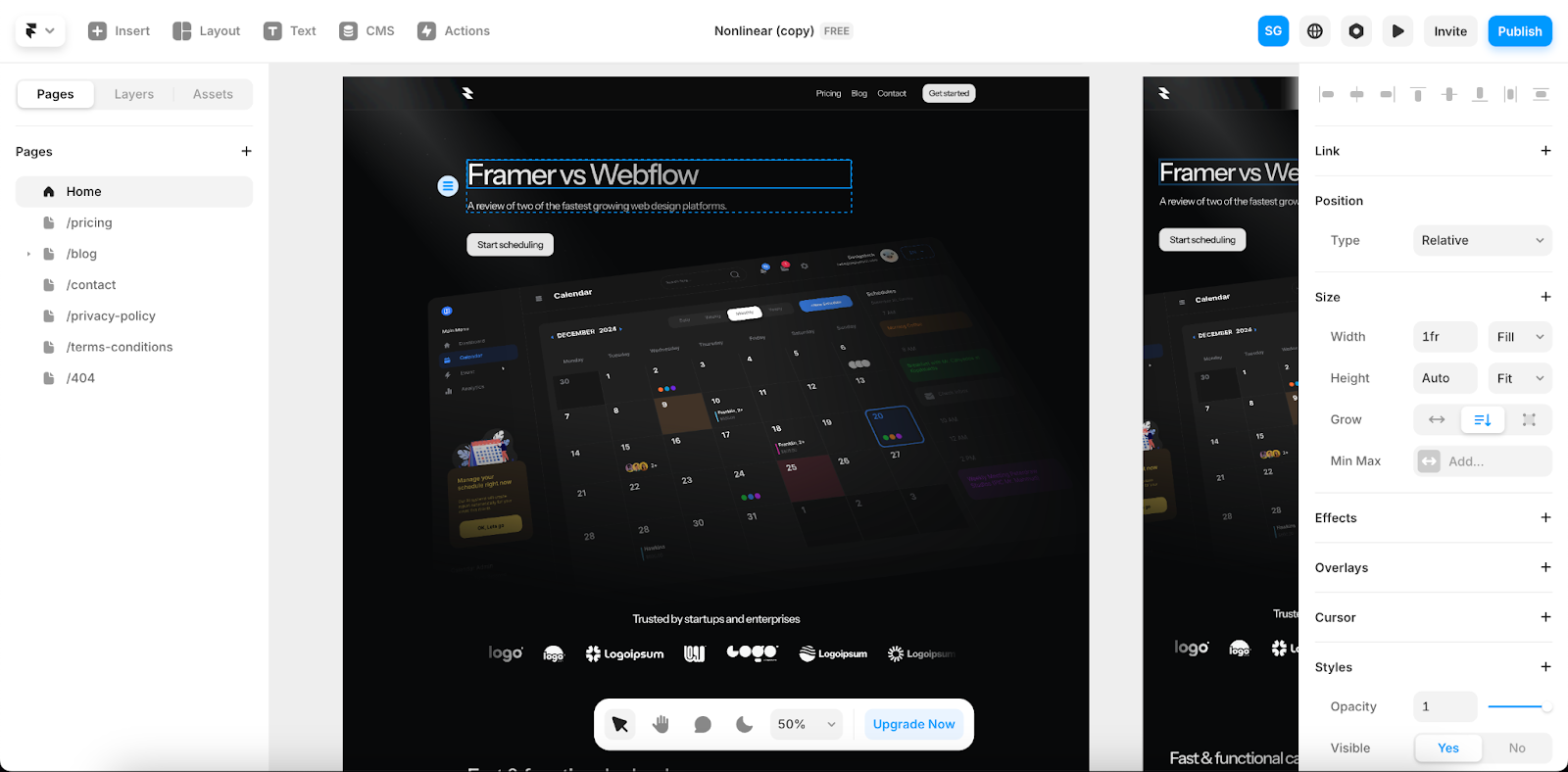
We found the user interface on Framer to be relatively easy to understand and very clearly organized. There is some menu diving, but it keeps your screen clean. We also found aspects such as button linking and triggers to be easy to follow, thanks to flow diagrams.
Like Webflow, there’s minimal to no page loading and the browser version is extremely smooth. There’s also a search feature that can come in handy if you want to instantly find a specific tool, element, or direction.

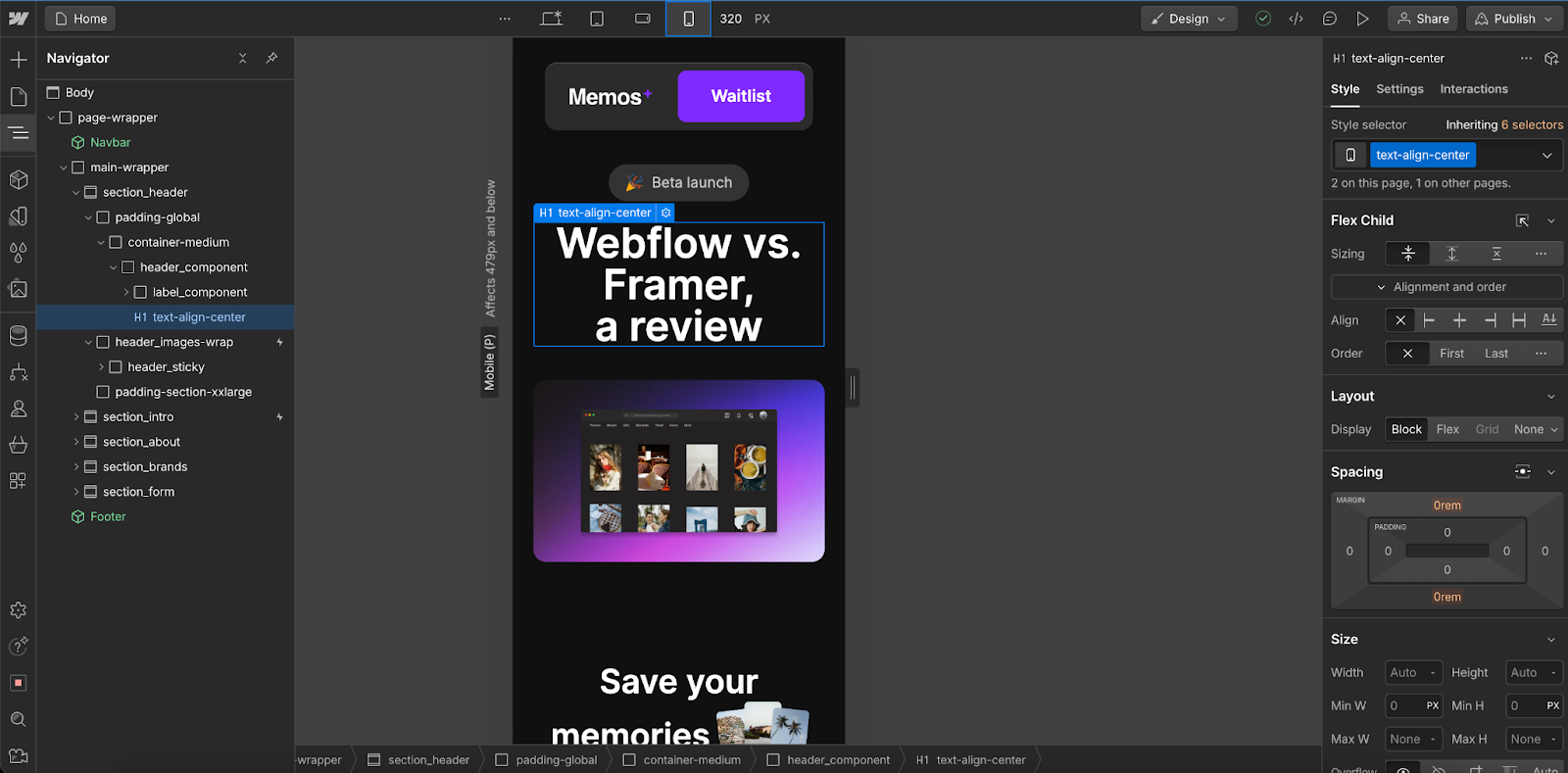
Responsive design systems
Webflow
Webflow allows for responsive design, via a cascaded response system. Put simply, when you make a change to one device’s design, it will copy over to the next device in the chain. But it won’t make changes to any device above in the chain. The chain is organized by:
- Desktop (991px to 1280px wide)
- Tablet (768px to 991px wide)
- Mobile Landscape (480px to 767px wide)
- Mobile Portrait (479px or less)
- Additional breakpoints can be added
So, for example, if you change the desktop, it will affect all other devices. But if you edit the tablet, it would only affect mobile. This allows for a slick and logical design process but does require an extra layer of fine tweaking and testing to ensure all designs work well.

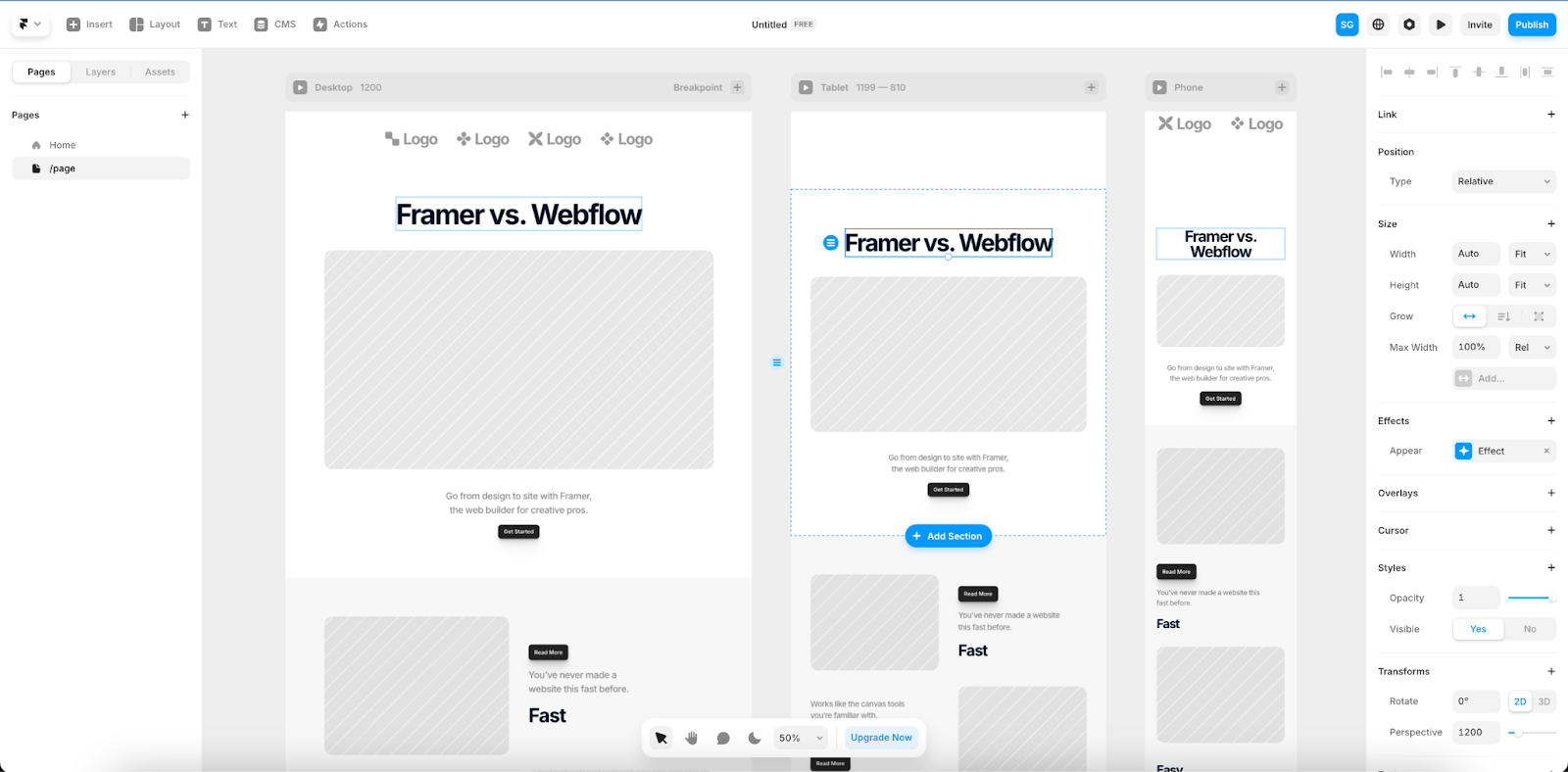
Framer
Framer takes a different approach to responsive design, which can require a fair amount of tweaking to master, with a canvas system. Auto Layout is your friend here.
We enjoy the way Framer displays each device breakpoint at once on its canvas system; when you zoom out, you’ll see everything from desktop to mobile on the same window. That means you can see what each edit or adjustment does to each device and ensure you’re getting the consistency you want. Like Webflow, you can also add custom breakpoints.

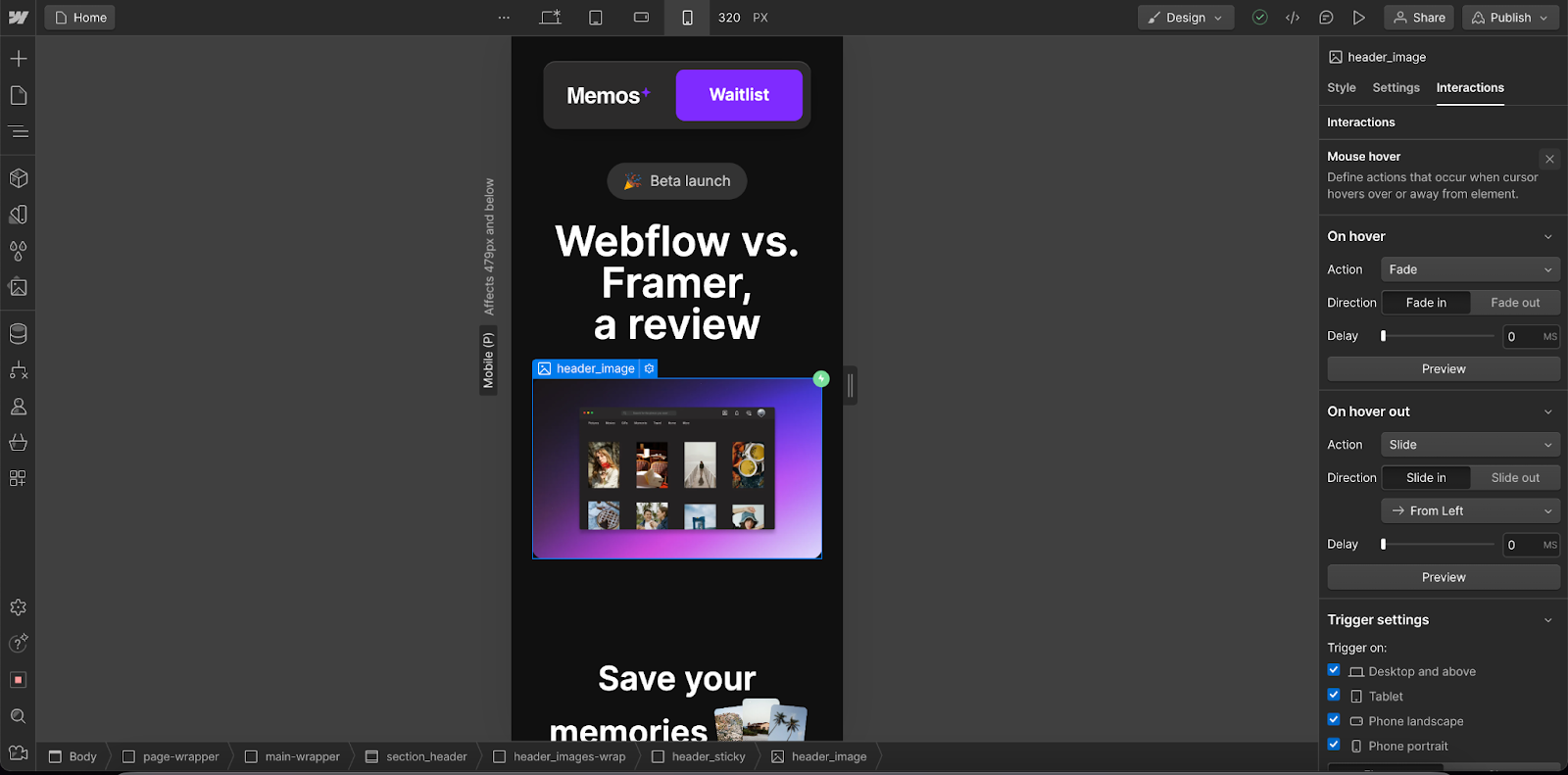
Animations and customization
Webflow
Like Framer, Webflow allows for customized animations throughout your site, called ‘Webflow Interactions’—from page loading right down to the way another element reacts to a mouse hover. These animations run on Javascript but require no understanding of it. There are 20 preset animations to begin.
I tried to create quite a complex interaction system with an image, where a mouse hover would trigger pop-up information revealed elsewhere. Although this was a real headache at first, the result was something that hinted at the true depths of Webflow’s animation feature. With time, I can imagine this system would be fantastic for complex ideas.

Framer
Framer shines when it comes to animation, with the ability to quite quickly turn your ideas into a reality. Most designers are more than happy to use preset animations (there are some really nice ones), and that is a total breeze with Framer. You become more limited when you want to go to more advanced triggers, and that’s where Webflow takes over.

Auditing functions
Webflow
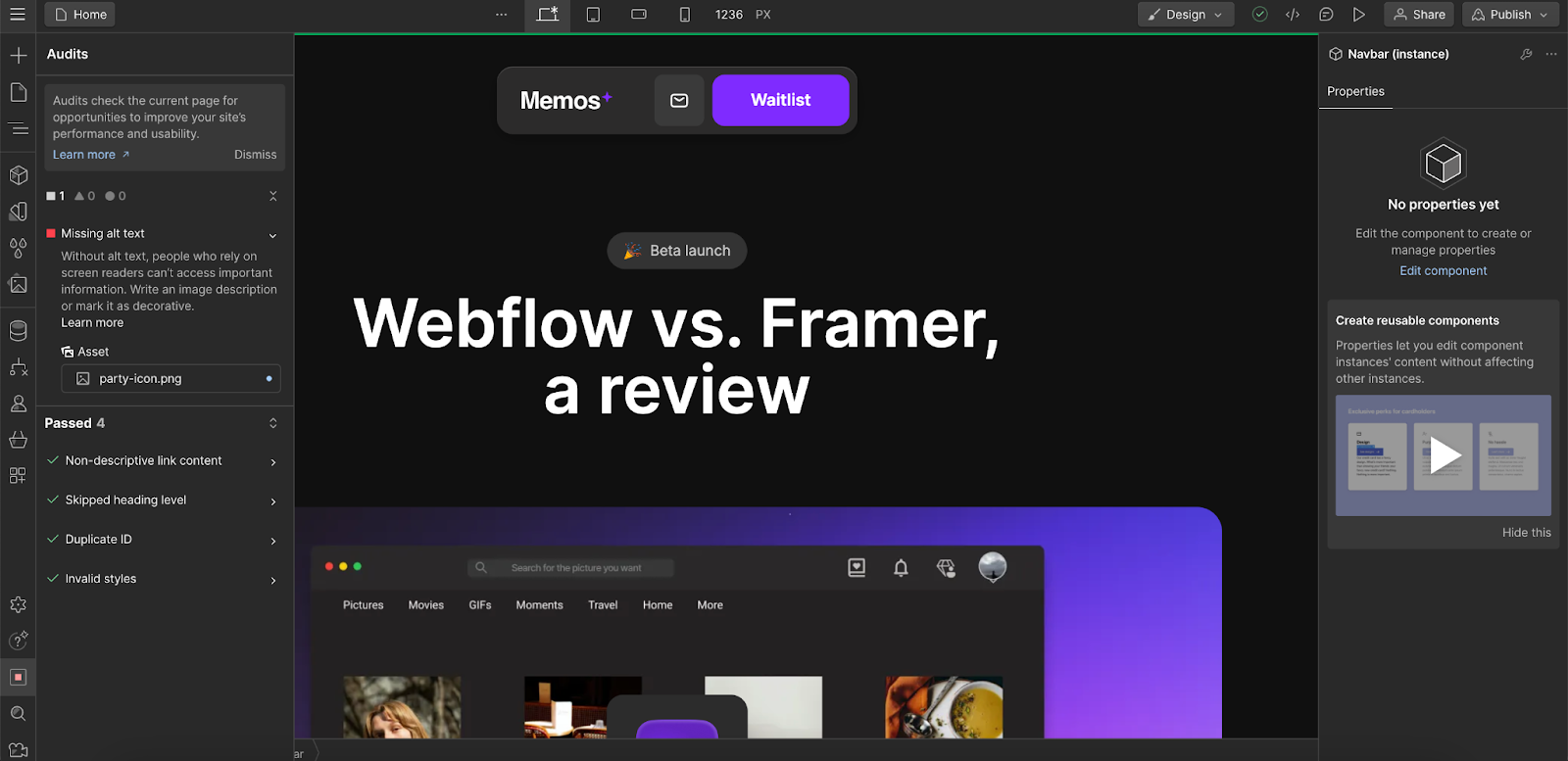
Webflow has a native auditing panel to help you improve performance and accessibility. The panel flags issues so you can avoid publishing with glaring errors. There’s a color-coded system here to highlight what’s most important to fix. Component errors, however, won’t appear, so some issues may still require you to go over things with a fine-toothed comb.

Framer
Framer does not currently feature a native auditing function. This can prove a problem for evaluating performance and accessibility, so you may need to consider external tools such as WAVE Web.
Security
Webflow
Webflow’s security is built on AWS, which is a widely trusted leader of secure cloud services. According to Webflow’s site, all users benefit from:
- Single sign-on, SCIM and JIT
- Security audit compliance
- SOC 2 Type II certification
- Advanced DDoS protection powered by AWS shield
Framer
All Framer services are also hosted on AWS, in the United States. Framer says that its users are secured via:
- TLS for data in transit, AES-256 for data at rest
- Regular security audits and vulnerability assessments
- Compliance with industry-standard security practices (SOC 2 Type II, GDPR)
- Role-based permissions and multi-factor authentication
Page speed
Webflow
Webflow claims its hosting systems are robust, thanks to an enterprise-grade stack and a global hosting network. Page loads are achieved via Fastly CDN and enterprise-level uptime SLAs. What you put on your site is going to have a significant impact though, so it’s helpful that tools like the image optimizer are native and available at all times.
Framer
Framer applies multiple optimizations to keep sites running fast. Again, what you put on your site is going to make a considerable difference. There are guides to help you troubleshoot any speed issues you may have, such as by using their optimizing tools or adjusting custom code.
SEO tools
Webflow
Search Engine Optimization is critical in any site builder and it’s refreshing that Webflow doesn’t require plugins to make this a success. Webflow’s native tools allow you to fine-tune aspects such as SEO markup, indexing rules, and redirects.
Developers that are religious to plugins like Yoast may be disappointed, as there is no direct replacement. You’ll have to rely on Webflow’s native SEO system. Whether this is a positive or negative may depend on your stance.
Framer
Framer makes SEO easy, with all the expected parameters and accessibility options. But it also offers intuitive GDPR-compliant analytics and Google Analytics systems. It also offers ‘server-side’ rendering to boost the speed. We’re quite impressed with all this, as SEO can be overwhelming to many teams, but Framer seems to make it simple.
Image optimization
Webflow
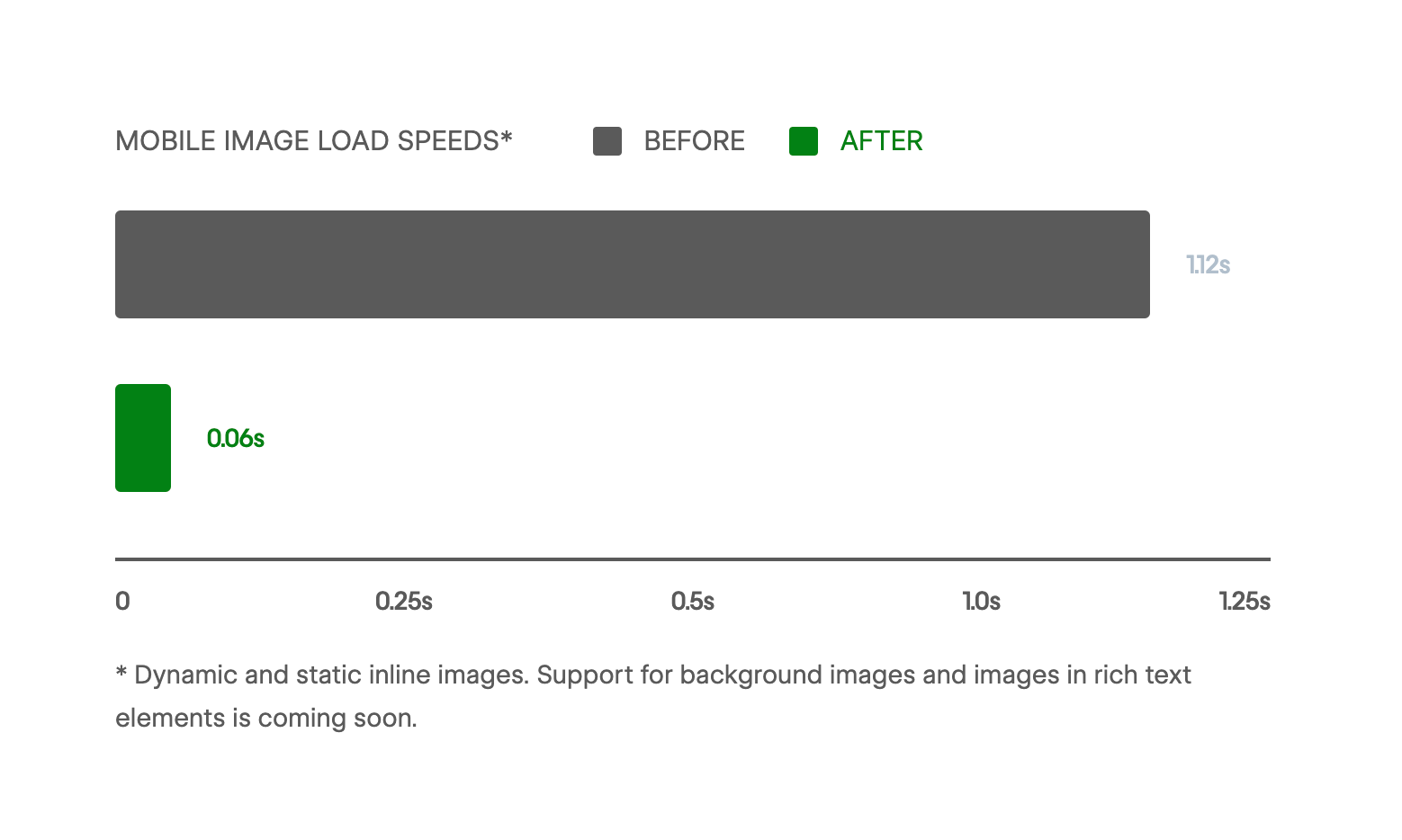
Webflow can automatically scale, compress, and optimize inline images at any resolution, reducing page load speeds considerably. When it comes to SEO, having fast loading times is critical; we appreciate this feature, as you can chuck in your images at will and know that Webflow is taking care of the complicated coding.

Framer
Framer also offers image optimization automatically to reduce page load speeds. Every image upload is automatically converted and resized to fit the content. There is also a guide to ensuring you keep Framer happy. Compression issues are commonly reported, but if you stick to their advice on file types and resolution options you should be fine.

Ease of use
Webflow
Although Webflow doesn’t require any coding knowledge, we do find the initial learning curve to be quite steep—especially if you’ve come from an old-school designer such as WordPress.
The box design approach poses the biggest hurdle to get your head around if you’re coming from designers with simpler drag-and-drop systems. However, if you possess any basic knowledge of CSS and HTML, it may merely be a matter of getting to grips with Webflow’s UI. Within time, you’ll be firing on all cylinders. We found it critical to understand the basic philosophy of how Webflow operates and its keyboard shortcuts to really start taking our ideas from our heads into our work.
Unlike platforms such as WordPress, you don’t need to worry about plugins and third-party themes that tend to cause havoc.
Framer
If you’re familiar with design tools and prototyping tools (or Figma, to be specific) then you shouldn’t find the learning curve for Framer too steep. Its user-friendly interface and tools pave the way to fast-paced designs and little complication.
We did find that building from the ground up is a little jarring, so you may have more joy by adjusting one of their many templates to start. In comparison, Webflow can be overwhelming at first, but it’s largely because there are further creative possibilities presented to you almost immediately.
User resources
Webflow
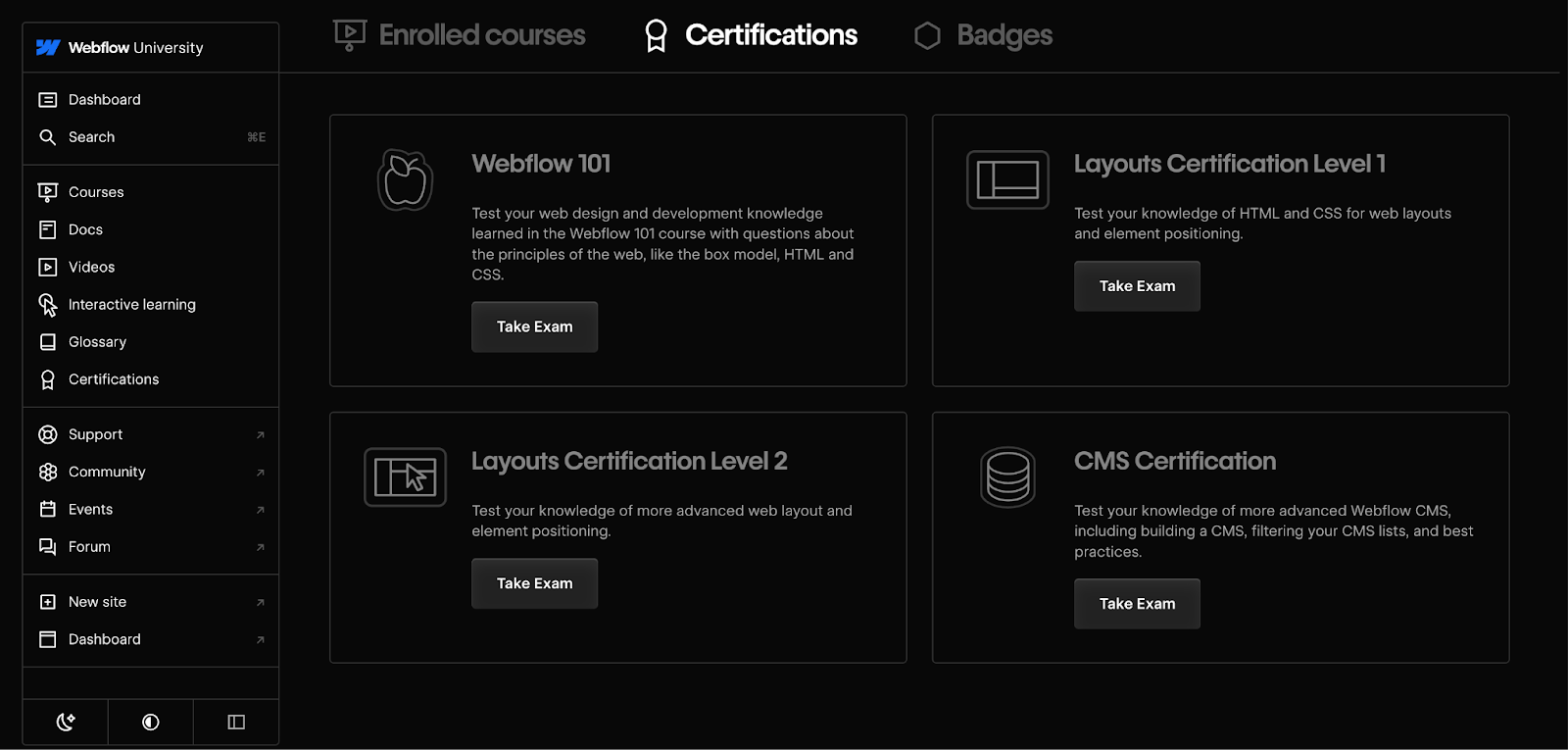
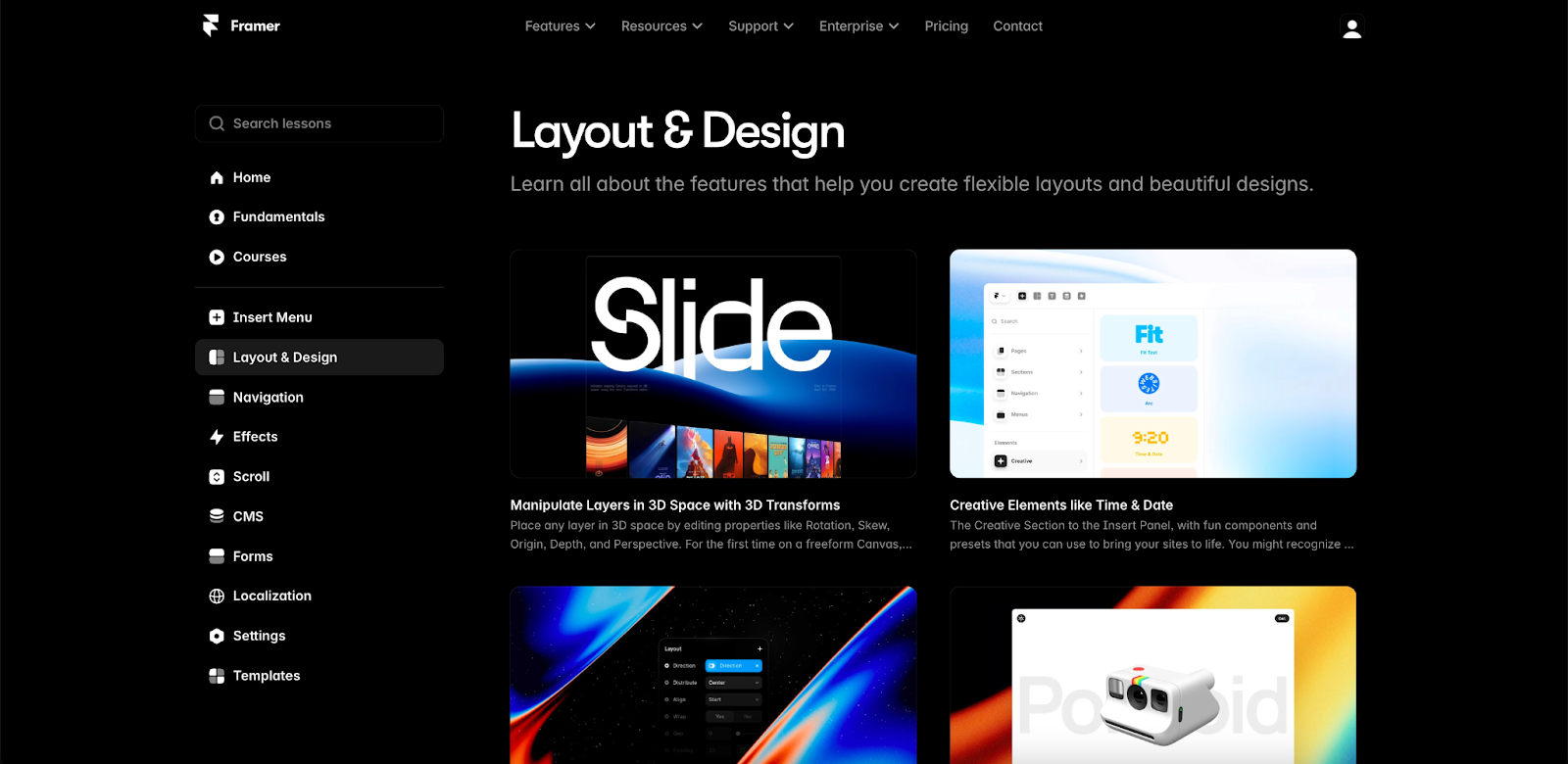
Webflow is stacked with resources, making the learning curve a lot easier to manage. In particular, there’s Webflow University, which includes educational courses, quizzes, and interactive exercises (a great addition).
Webflow University covers a wide range from the fundamentals of web design and freelancing to extensive Webflow explainers and guides on how to run an ecommerce store. The videos have a light-hearted, jokey vibe to them, which is welcome at first. Later on, we find the approach can get a bit tiring, however. There are only so many forced puns I care for when I’m trying to focus on understanding complex HTML.

Framer
Framer also has its own course and resources section, with fundamentals of design and tips on how to make the most of the platform covered in very clear videos. The video tone here is clear and direct, but without the light-hearted tone of Webflow—what’s best for you will come down to personal preference.
Framer also lacks the interactive courses and certifications offered by Webflow, but frankly, everything you need to get started is covered.

Pricing structure: How much do Webflow and Framer cost?
Webflow
Webflow offers a variety of subscription packages, based on your design needs.
General Design:
- Starter (limited to 2 pages): Free
- Basic (for simple static sites): $18 per month
- CMS (for blogs and content-driven sites): $29 per month
- Business (for larger sites): $49 per month
Ecommerce:
- Standard: $42 per month
- Plus: $84 per month
- Advanced: $235 per month
You’ll also get a free workspace when you sign up, but you’ll need to upgrade if you want to add more users, from $28 per month. All offers are slightly cheaper when taken on an annual subscription.
Framer
Framer currently offers the following subscription packages:
- Beginner (Framer domain and banner): Free
- Mini (simple sites): $10 per month
- Basic (for personal sites with up to 150 pages): $20 per month
- Pro (for larger sites with up to 300 pages): $40 per month
- Enterprise: Custom pricing is available
Framer also offers workspaces upon sign-up, with upgrades available for $25 to $50 per month. Add-ons are also required for Locale (the localization tool) and various bandwidth upgrades.
Other notable features
Webflow
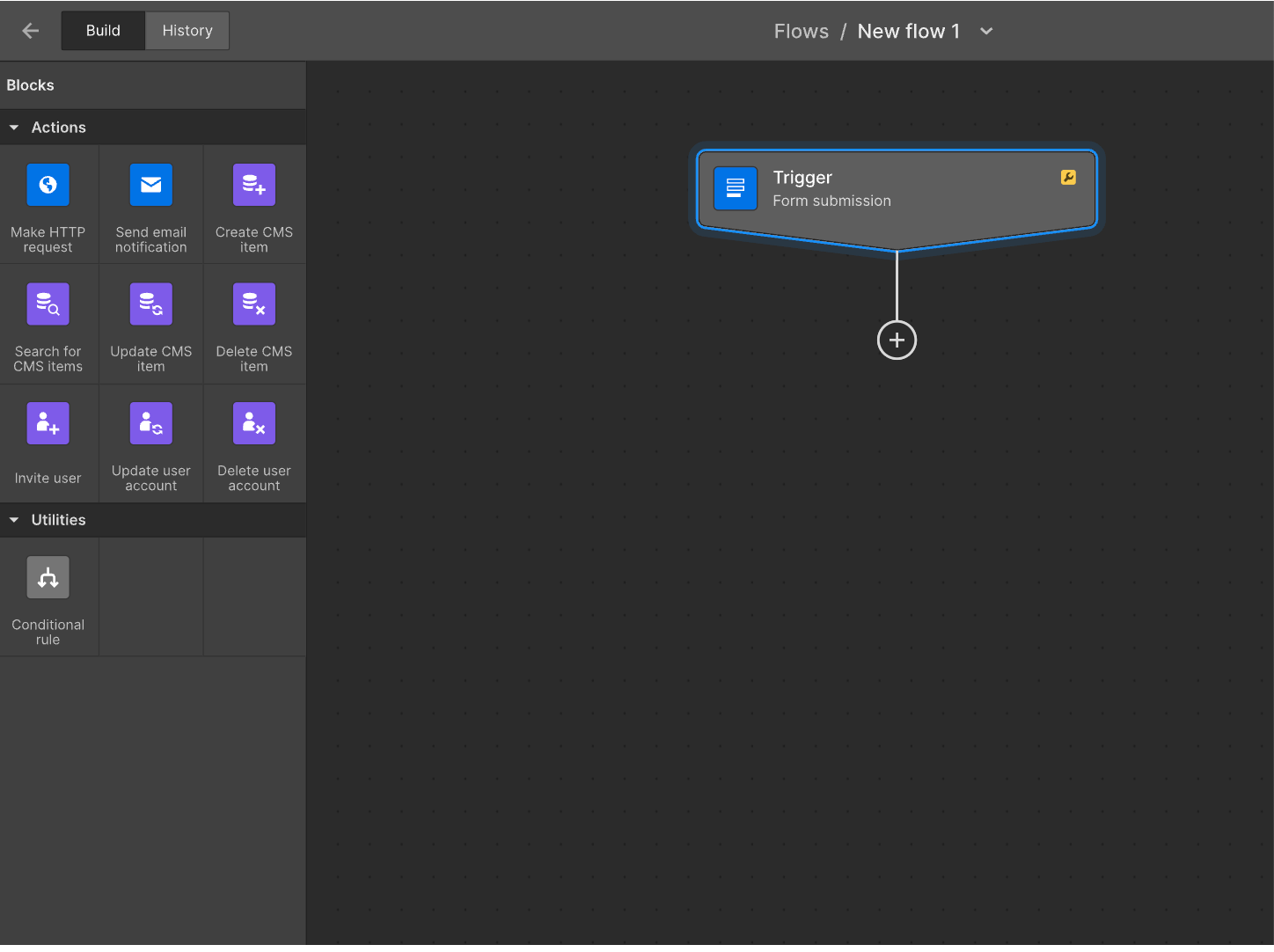
Unlike Framer, Webflow also features automation. Aptly named ‘Logic’, this system allows you to automate your workflow and connect the site to third-party apps. This feature provides an extra depth to a web builder that many others don’t, as you can add some serious functions to your site. You can also bring in API apps and products, made by the Webflow community of over 3.5 million users.

Framer
Framer has made use of the rise of AI, implementing its use of it across its platform. We’re most impressed with AI for localization, with its auto-translate function. There is also an AI page builder, but we found it to be a lazy solution that should only be used to get you started. The results didn’t blow us away and would always require further tweaking at this point. However, if AI assistance is your priority, then note that Webflow doesn’t offer much in the way of AI at this point.
Framer also ensures old components won’t break in the future, with backward compatibility and efficient updates preventing the need for complex coding to save the day.
Webflow vs Framer: Comparisons Tables for a Brief Overview
We have gone through all aspects of Webflow and Framer in great detail. For a quick recap, check out the following comparison tables.
Marketing features
| Marketing | Webflow | Framer |
|---|---|---|
| SEO Tools | ✓ | ✓ |
| Sitemap | ✓ | ✓ |
| Robots.txt | ✓ | ╳ |
| Dashboard Analytics | ╳ | ✓ - Pro Plan |
CMS
| CMS | Webflow | Framer |
|---|---|---|
| Integrated CMS | ✓ | ✓ |
| CMS Customization | ✓ | ✓ |
| Collaboration Options | Workspace & Project Members | Team Members |
Security
| Security | Webflow | Framer |
|---|---|---|
| SSL Certificate | ✓ | ✓ |
| Hosting Service | AWS | AWS |
| Automatic Backups | ✓ | ✓ |
| Automatic Updates | ✓ | ✓ |
| Double Authentication | ✓ | ╳ |
Design
| Design | Webflow | Framer |
|---|---|---|
| Total Design Freedom | ✓ | ✓ |
| Figma Plugin | ✓ | ✓ |
| Responsive | ✓ - Cascading | ✓ |
| Animations | ✓ | ✓ |
| Image Optimization | ✓ - Automatic | ✓ - Via resolution tool |
| Automation | ✓ | ✓ |
| Extension | ✓ | ✓ |
| API | ✓ | ✓ |
Resources
| Resources | Webflow | Framer |
|---|---|---|
| Community | ✓ | ✓ |
| Courses | ✓ | ✓ |
| Templates | ✓ | ✓ |
| Interactive Learning | ✓ | ╳ |
Learn More About Design and Ecommerce With Whop

Whether you're building your own business or establishing a design career, education is paramount to navigating the world of ecommerce. Whop's marketplace gives you the opportunity to learn from experts in various niches.
Complete courses or find a community that revolves around your niche. From selling digital products (like website templates) to finding the best ways to expand your reach to customers, you can find information and support from industry leaders as well as like-minded individuals on a similar journey.
Join Whop today to link up with a community to supercharge your business.
FAQs
Which is best for me, Webflow or Framer?
As with all web design platforms, it's worth giving them both a trial run, as they both offer free sign-ups. But we can tell you:
- Webflow is better suited to developers who want to go far with their creativity and break the boundaries of same-old templates. You can really push your vision of design and functionality to the limit. It’s also great for those who like the idea of CSS classes. It also looks suited to freelance and larger businesses who want a slick CMS.
- Framer is better for those who want to translate their prototypes and UX visions into reality quickly. If you want to continue using Figma, then Framer is for you. If you’re not as desperate to push the boundaries of web design, then you might be better suited to this option.